Tambahkan menu drop down di blogger Anda butuhkan adalah hanya sedikit kode CSS dan HTML dan menempatkan kode yang di tempat yang tepat di blog Anda dan done.Here adalah daftar 17 + CSS Horizontal Jatuhkan bawah ada di antara teman menus.May blogger yang menemukan kesulitan dalam menempatkan kode CSS dalam template mengedit tahap, untuk itu untuk posting kali ini saya mencoba untuk memberikan solusi ringan drop CSS horisontal bawah menus.adding menu drop-down di blogger bisa mendapatkan keuntungan pembaca Anda untuk mengetahui Posts dimaksudkan dari blog dengan ease.so memungkinkan mulai sekarang memperkenalkan menu yang tinggal satu, mana yang Anda sukai hanya menyalin kode dan paste kode.
Catatan: Cukup ikuti langkah-langkah hati-hati, Semua Menu Navigasi di bawah ini menggunakan dua buah codes.One adalah kode HTML yang bertanggung jawab untuk penentuan posisi menu dan yang kedua adalah kode CSS yang bertanggung jawab untuk tampilan dan nuansa menus.Paste yang kode CSS untuk menu yang dipilih tepat di atas ]]></ b: skin> dan kode HTML Go To Desain> Elemen Halaman code> Klik Tambah Gadget atau Tambah elemen Halaman> Pilih HTML / JavaScript widget> Tempel Wikipedia HTML Anda di dalam HTML / JavaScript widget dan klik Simpan.
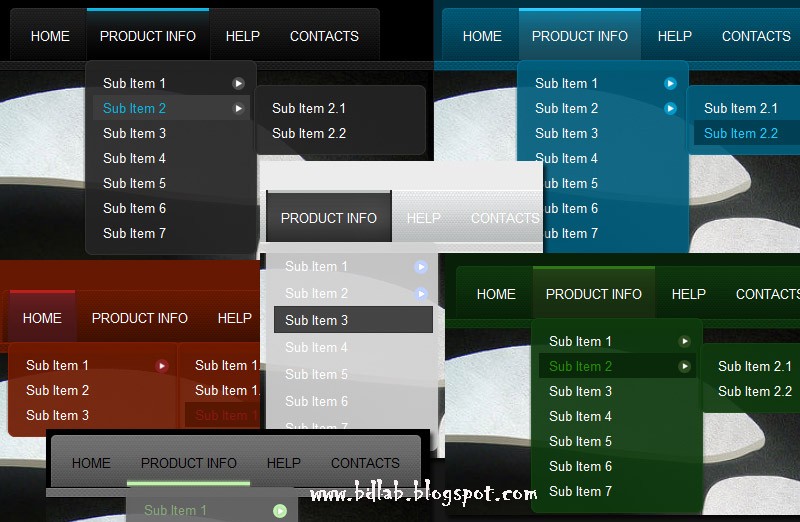
Berikut kode 17 + Drop Down Menu
Catatan: Cukup ikuti langkah-langkah hati-hati, Semua Menu Navigasi di bawah ini menggunakan dua buah codes.One adalah kode HTML yang bertanggung jawab untuk penentuan posisi menu dan yang kedua adalah kode CSS yang bertanggung jawab untuk tampilan dan nuansa menus.Paste yang kode CSS untuk menu yang dipilih tepat di atas ]]></ b: skin> dan kode HTML Go To Desain> Elemen Halaman code> Klik Tambah Gadget atau Tambah elemen Halaman> Pilih HTML / JavaScript widget> Tempel Wikipedia HTML Anda di dalam HTML / JavaScript widget dan klik Simpan.
Here's the code 17+ Drop Down Menu
1. Massive Blue Drop Down menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4phcOnmsh_Aj4t58qvCqs39hZIFSHKdtLWpsq39D_F295Rv6IIh5g983EFCcTXNequWZ4dvC9HehBkpj_F5L_v3s4EUDhM4UQutnUeaAJ0gbv4tI5dXWlfpubVXQZ-uk-5Sd7k44peM_C/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiccnV6Gk_LXD_blhPJzPpoijN_x6898nc2ap1V1y_g9s6Tmbic2zXxnEL5lkZ5eNcl0dNeMn-nh-_rp3H-CY-TDxkC47ZyJnhkbcbcOttjcogvvs5E6pl_GDZ_US_NM01_bjlswkxMTUiq/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcqInrwPjGowtLaFe4svI0HhkCYEdPmLRzdKhVS55ULojtKNbewnRuEOngEdhf-6JEkyD_c6byRLRKcwbBYemMOpeW8Wlc1Xlr9fuxg1ty5CtW9fTatBd1wz-Pbcu_vhNmw8FnRrUjKEix/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDCXwOGwmYJlMcHVembbRXUFLubLBO0kjt8tDCcpIORiv0KThwJLPxyI-QEhwYYiQRQmCrhVsSoKNscR0S0vYkEYQL-kctaNCjWvFuJmtVh5lT0XX4TG3FVQ8Jugx4OE4Dsdl7Dc3CKnfU/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
2. Blue Dawn Drop Down

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4phcOnmsh_Aj4t58qvCqs39hZIFSHKdtLWpsq39D_F295Rv6IIh5g983EFCcTXNequWZ4dvC9HehBkpj_F5L_v3s4EUDhM4UQutnUeaAJ0gbv4tI5dXWlfpubVXQZ-uk-5Sd7k44peM_C/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiccnV6Gk_LXD_blhPJzPpoijN_x6898nc2ap1V1y_g9s6Tmbic2zXxnEL5lkZ5eNcl0dNeMn-nh-_rp3H-CY-TDxkC47ZyJnhkbcbcOttjcogvvs5E6pl_GDZ_US_NM01_bjlswkxMTUiq/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcqInrwPjGowtLaFe4svI0HhkCYEdPmLRzdKhVS55ULojtKNbewnRuEOngEdhf-6JEkyD_c6byRLRKcwbBYemMOpeW8Wlc1Xlr9fuxg1ty5CtW9fTatBd1wz-Pbcu_vhNmw8FnRrUjKEix/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDCXwOGwmYJlMcHVembbRXUFLubLBO0kjt8tDCcpIORiv0KThwJLPxyI-QEhwYYiQRQmCrhVsSoKNscR0S0vYkEYQL-kctaNCjWvFuJmtVh5lT0XX4TG3FVQ8Jugx4OE4Dsdl7Dc3CKnfU/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
2. Blue Dawn Drop Down

HTML CODE:
<div class="wrapper1">
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
CSS CODE:
.wrapper1{
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8RofMY4Rp4u94DpIPU4rBYHcqQf1b32ohYenf20KZDXlqNU-lQuc6V76vPT5iP-nQRdFliBpdHks0GaIPj342458SzFPmvfKjgt1sEFMUUGjUcemV5rZJiRrQr8OZoEAPtgK9B6Lbody-/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia1HQYq-HQuB3mEta1oXW_gqnL136vlpd0QXzm2LgmNVPba05PScKNXFvIZgdD9uk2CCoAnLXEcVbytsw38LknUOdm2gCdSxg4ams-xHVoMhPXzkUMxbAp8ITWAPYX2LbnRcbZ_taprkpt/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHh6_ELS69TaN0Vr93KvVk_wmjVpzy2IwGqiOpgRdExPxrT5uJogtD8387k2cfchAUN0C0vcaL1UkV8c26b23EKj7g4E9YA4V_d0BlO7HV-4MwdyexFv3I4I5_qRqrXWxY19g6pdWf3ZTG/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8Ev4sLWIeWqZ4gzGWta1e6Ox0R0VRmrLH4B9ojiLZJiQdSNZT_ogMxi4QAYbb-NHTuqp54yWWeDlYiH88wa9R7egBosAtMEu4Ik4gS2IFDy_JJqDNkvDN2feZbx4YJDy2ccCb0zQPAWMJ/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimP_XQpd0VN3sQo1uJpgFdNAI-PUzydAJeGGW28y5vBmQ-KaTUlkiSlz9b_HjM7bLpO4vj7F7_ISUu_UnpUibeI2uop29TWgkB4_W5rcAWVqMKkYUZ19tt9TlOjT-J3YY7UkAbu0xm1alw/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJWhGQYToSWBtW1bNQTp6UetnqiVMnlyWz6NXvc-OvJPpA5krNk-4Zztnay7V67ZCt-EyuhaOyo9NugPrvGERrO9cJ_RIzNeoW3RMjB4_wKFeanY9SI-AS7VSBAmn9_OQzjcwbZr8B7JCc/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicR0ZAQK52D3nlhUbmu4m-roBUIl91FQDQZWXH2IWZWs__Z59cqRXhjqlWol7PKs0DVo_zVia9_B6i9uBb-34YmM0DsIgj8tfnVyK_0E51PbenbpTTO32UTqDj3r5t5e5LzudlYM6-GxWM/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgN60oi1xAllzZIJQ9ncx76TcKG3K_Gju6bckz2_Sr_LkqWEu6LTm23rzUbhI2ori76edCg72YhqCcAc91Lreabj7cg9uh5OOERc5lwyUbKN0D1BMIVr2RXWoBJ1rUoE1qNfi67Gn6HlrHH/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNB9aAfd1JSaNi4AyV55LRPFEp-ytv0EBg1rDoPOkfzrVUyKhVr_hptGrL8Wlkhyphenhyphen0xVM9WEuyau6et-CfIuwECN_F3J5Y0BSGs7sna6Hz_Ks_P0Nmah24dURRocC3gwQasoW9bUSXQ8Z9c/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9w82jNh9CwkHPfbN8t-xI41cqrurCoFLOB6hAkXI-ubux0m_08Ct6fit6XoCD6bdLMgfe6zFdFztQrg3MI33i0UUzSkmgW_wMPB2e5d9uVU48HSL4Xq8j0tSI73Sol8jErqLd9bbZBKSk/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis4-CwXjHzHXYeQw2An4zWXaeJ-rDdfhPDvql8mUtdHlPzJohGfXgVebW0oH4PtyDCHl17MXJcBlZyQmvqEGNHfI0TAJASq0zGosbEUb1u9-5iB4noDoRn6TMMyPsKR-E9_LFgIIpb_LOx/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyfkKViJB06qBRNWUzntLol46UgfeOW3LwqNf_MseWmYbBRisVOK6wK_KUkQYifpuPY3pM6ji6RHifLchyNSlfDSGdKTnsuKLPGYHgtTvcgFE-WINv8qo33LbIbVA52aBWou_U10r8QGnn/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8RofMY4Rp4u94DpIPU4rBYHcqQf1b32ohYenf20KZDXlqNU-lQuc6V76vPT5iP-nQRdFliBpdHks0GaIPj342458SzFPmvfKjgt1sEFMUUGjUcemV5rZJiRrQr8OZoEAPtgK9B6Lbody-/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia1HQYq-HQuB3mEta1oXW_gqnL136vlpd0QXzm2LgmNVPba05PScKNXFvIZgdD9uk2CCoAnLXEcVbytsw38LknUOdm2gCdSxg4ams-xHVoMhPXzkUMxbAp8ITWAPYX2LbnRcbZ_taprkpt/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHh6_ELS69TaN0Vr93KvVk_wmjVpzy2IwGqiOpgRdExPxrT5uJogtD8387k2cfchAUN0C0vcaL1UkV8c26b23EKj7g4E9YA4V_d0BlO7HV-4MwdyexFv3I4I5_qRqrXWxY19g6pdWf3ZTG/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8Ev4sLWIeWqZ4gzGWta1e6Ox0R0VRmrLH4B9ojiLZJiQdSNZT_ogMxi4QAYbb-NHTuqp54yWWeDlYiH88wa9R7egBosAtMEu4Ik4gS2IFDy_JJqDNkvDN2feZbx4YJDy2ccCb0zQPAWMJ/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimP_XQpd0VN3sQo1uJpgFdNAI-PUzydAJeGGW28y5vBmQ-KaTUlkiSlz9b_HjM7bLpO4vj7F7_ISUu_UnpUibeI2uop29TWgkB4_W5rcAWVqMKkYUZ19tt9TlOjT-J3YY7UkAbu0xm1alw/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJWhGQYToSWBtW1bNQTp6UetnqiVMnlyWz6NXvc-OvJPpA5krNk-4Zztnay7V67ZCt-EyuhaOyo9NugPrvGERrO9cJ_RIzNeoW3RMjB4_wKFeanY9SI-AS7VSBAmn9_OQzjcwbZr8B7JCc/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicR0ZAQK52D3nlhUbmu4m-roBUIl91FQDQZWXH2IWZWs__Z59cqRXhjqlWol7PKs0DVo_zVia9_B6i9uBb-34YmM0DsIgj8tfnVyK_0E51PbenbpTTO32UTqDj3r5t5e5LzudlYM6-GxWM/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgN60oi1xAllzZIJQ9ncx76TcKG3K_Gju6bckz2_Sr_LkqWEu6LTm23rzUbhI2ori76edCg72YhqCcAc91Lreabj7cg9uh5OOERc5lwyUbKN0D1BMIVr2RXWoBJ1rUoE1qNfi67Gn6HlrHH/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNB9aAfd1JSaNi4AyV55LRPFEp-ytv0EBg1rDoPOkfzrVUyKhVr_hptGrL8Wlkhyphenhyphen0xVM9WEuyau6et-CfIuwECN_F3J5Y0BSGs7sna6Hz_Ks_P0Nmah24dURRocC3gwQasoW9bUSXQ8Z9c/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9w82jNh9CwkHPfbN8t-xI41cqrurCoFLOB6hAkXI-ubux0m_08Ct6fit6XoCD6bdLMgfe6zFdFztQrg3MI33i0UUzSkmgW_wMPB2e5d9uVU48HSL4Xq8j0tSI73Sol8jErqLd9bbZBKSk/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis4-CwXjHzHXYeQw2An4zWXaeJ-rDdfhPDvql8mUtdHlPzJohGfXgVebW0oH4PtyDCHl17MXJcBlZyQmvqEGNHfI0TAJASq0zGosbEUb1u9-5iB4noDoRn6TMMyPsKR-E9_LFgIIpb_LOx/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyfkKViJB06qBRNWUzntLol46UgfeOW3LwqNf_MseWmYbBRisVOK6wK_KUkQYifpuPY3pM6ji6RHifLchyNSlfDSGdKTnsuKLPGYHgtTvcgFE-WINv8qo33LbIbVA52aBWou_U10r8QGnn/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
1. Go To Blogger > Design
2. Click Add a Gadget or Add a Page element
3. Choose HTML/JavaScript widget
4. Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
5. Hit Save
6. Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,
To change the links, Edit this part of the HTML in all codes below,
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>Replace the hash(#) sign with your Page Links /URL and replace Home, Products, Drop Down CSS Menus etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#">Home</a></li>How to Add CSS for Menu:-
Instructions To Follow:
Log in to Blogger, go to Design -> Edit HTML and mark the tick box "Expand Widget Templates"- Find this type of code ]]></b:skin> and just before paste this CSS Code:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4phcOnmsh_Aj4t58qvCqs39hZIFSHKdtLWpsq39D_F295Rv6IIh5g983EFCcTXNequWZ4dvC9HehBkpj_F5L_v3s4EUDhM4UQutnUeaAJ0gbv4tI5dXWlfpubVXQZ-uk-5Sd7k44peM_C/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiccnV6Gk_LXD_blhPJzPpoijN_x6898nc2ap1V1y_g9s6Tmbic2zXxnEL5lkZ5eNcl0dNeMn-nh-_rp3H-CY-TDxkC47ZyJnhkbcbcOttjcogvvs5E6pl_GDZ_US_NM01_bjlswkxMTUiq/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcqInrwPjGowtLaFe4svI0HhkCYEdPmLRzdKhVS55ULojtKNbewnRuEOngEdhf-6JEkyD_c6byRLRKcwbBYemMOpeW8Wlc1Xlr9fuxg1ty5CtW9fTatBd1wz-Pbcu_vhNmw8FnRrUjKEix/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDCXwOGwmYJlMcHVembbRXUFLubLBO0kjt8tDCcpIORiv0KThwJLPxyI-QEhwYYiQRQmCrhVsSoKNscR0S0vYkEYQL-kctaNCjWvFuJmtVh5lT0XX4TG3FVQ8Jugx4OE4Dsdl7Dc3CKnfU/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
Now Click Save Template





Tidak ada komentar:
Posting Komentar